امروزه اکثر وب سایتهای معتبر وردپرسی، جهت سهولت ثبت نام و ورود کاربران از دکمه (continue with google) لاگین سایت با اکانت گوگل در صفحه عضویت استفاده می نمایند . که قرار گرفتن این دکمه در هنگام ورود و عضویت سبب راحتی و سرعت فرایند ثبت نام می شود.
بسیاری از کاربران این روش را ترجیح می دهند چون نیاز نیست زمانی را برای پر کردن فیلدهای ثبت نام بگذارند و بعد منتظر کد تائید باشند. حتی لازم نیست نام کاربری و رمز عبور خود را حفظ نمایند و راحت با جیمیل عضو سایت میشوند.
اگر شما هم صاحب وبسایتی هستید، شاید دوست داشته باشید تا در صفحه ورود کاربران دکمه ورود با استفاده از گوگل یا سایر شبکه های اجتماعی را قرار دهید، ولی نمی دانید چطور باید این کار را انجام دهید.
ما در این مقاله به آموزش مرحله به مرحله آن می پردازیم. حتی به خطاهایی که حین کار ممکن است برخورد کنید نیز پرداخته ایم و علت آن را توضیح داده ایم. پس تا انتهای مقاله با ما همراه باشید.
اگر وبسایت شما از نوع وردپرسی است، افزونه های مختلفی برای اینکار وجود دارد. دو مورد از معروفترین افزونه ها برای عضویت در وبسایت با استفاده از شبکه های اجتماعی، افزونه های Nextend Social Login و Google Apps Login است.
هردو افزونه به صورت رایگان در دسترس هستند و می توانید از آنها استفاده کنید. نحوه کار با هردو افزونه مشابه هم است زیرا برای فعالسازی چنین قابلیتی باید api گوگل را ایجاد کرد.
تفاوت این دو افزونه در آن است که Google Apps Login فقط منحصر به ورود با گوگل میباشد ولی افزونه Nextend Social Login می تواند ورود با استفاده از فیسبوک، توییتر، لینکدین، یاهو و… را نیز به صفحه عضویت اضافه کند.
ولی در نسخه رایگان آن فقط گوگل، فیسبوک و توییتر در دسترس است و از سایر شبکه های اجتماعی در نسخه پرو می توان استفاده نمود.
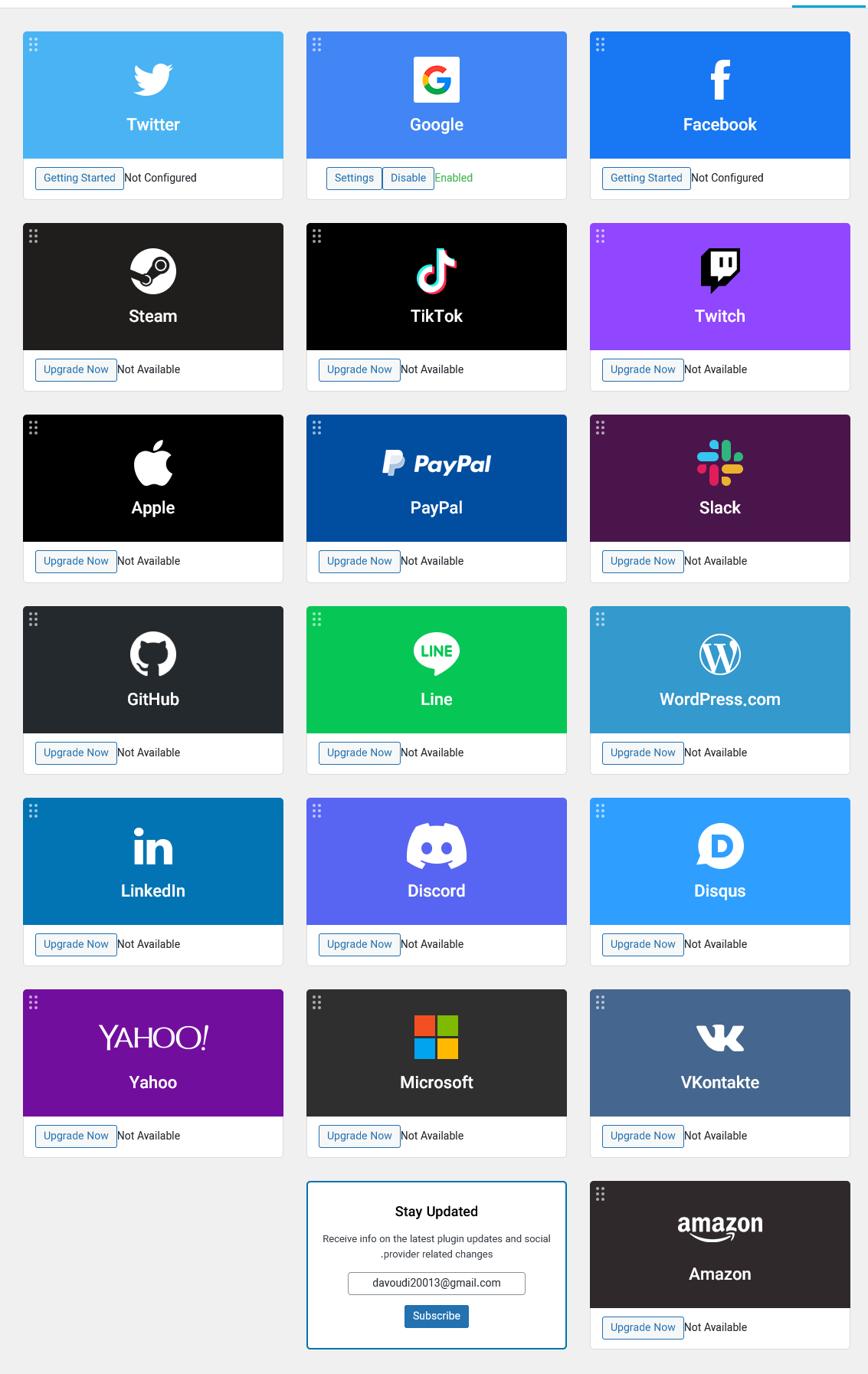
بعد از نصب و فعالسازی افزونه Nextend Social Login، در پیشخوان وردپرس وارد تنظیمات شوید. گزینه ای به نام افزونه اضافه شده که با کلیک روی آن می توانید آن را پیکربندی نمایید.

برای به کار بردن هرکدام از شبکه های اجتماعی در صفحه لاگین، ابتدا می بایست روی گزینه Getting Started کلیک کنید.
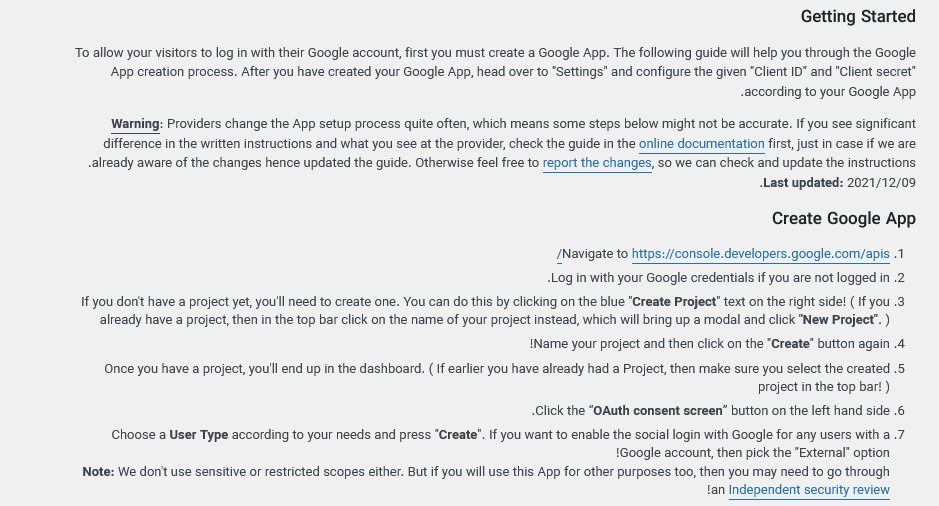
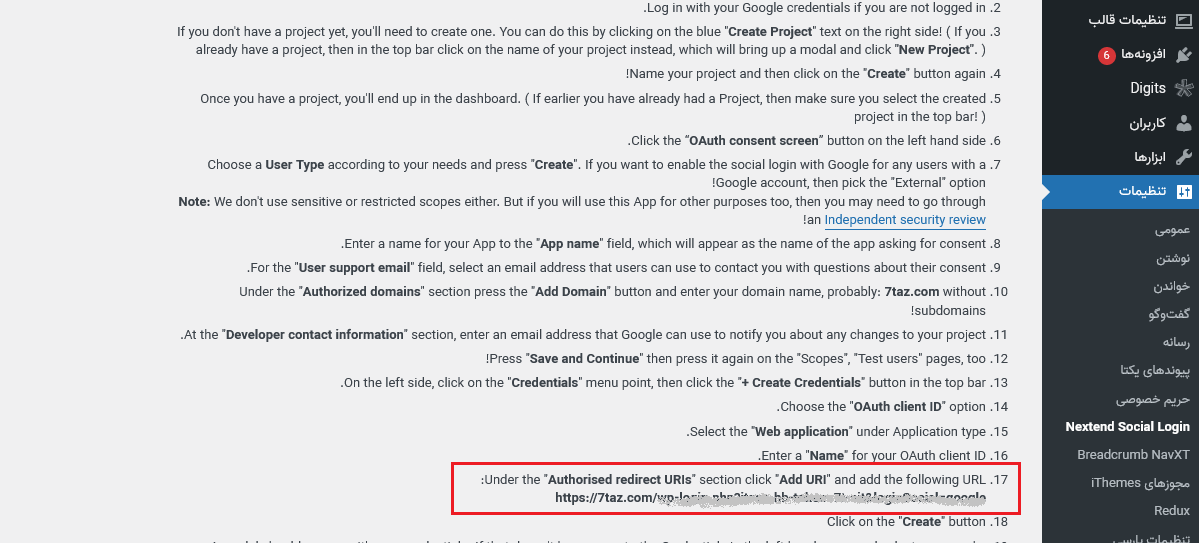
با صفحه ای مشابه زیر روبه رو می شوید که مراحل کار را به ترتیب نوشته است. برای شروع روی لینکی که شماره یک گفته یعنی https://console.developers.google.com/apis کلیک کنید.

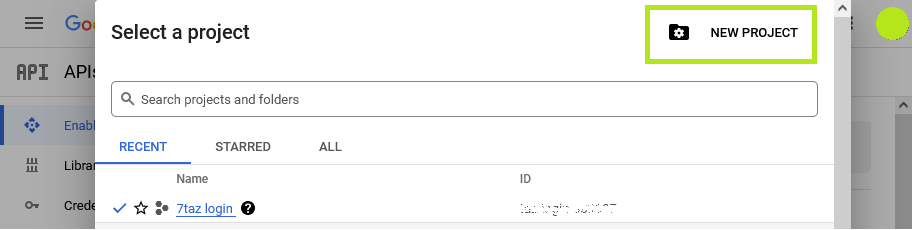
اگر در حساب گوگل لاگین نباشید با کلیک بر روی select a project پنجره ای باز می شود که باید پروژه جدید ایجاد کنید. پس روی New Project کلیک کنید.

سپس در قسمت project name یک نام دلخواه برای پروژه بنویسید. اگر با حساب Google Workspace لاگین کرده اید نام لوکیشن به طور خودکار پر می شود. در غیر اینصورت بگذارید روی No organization بماند.
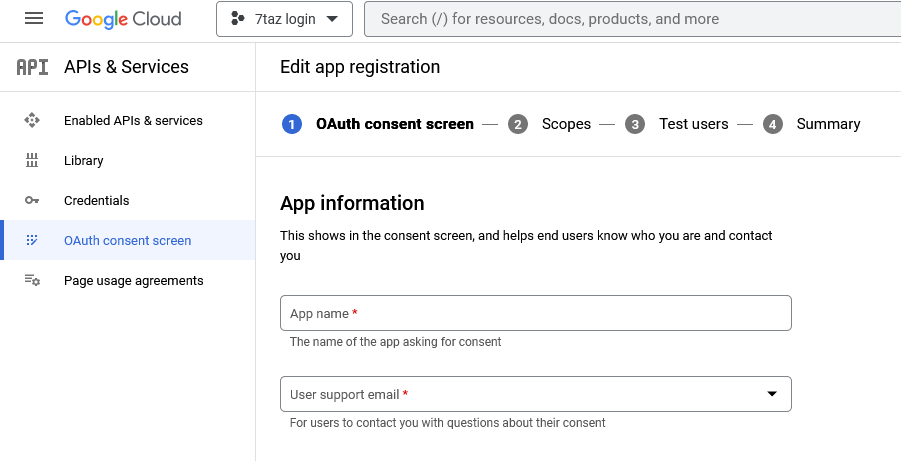
در مرحله بعد، از منوی سمت چپ گزینه OAuth consent screen را انتخاب کنید. احتمالا هدف شما از فعال کردن لاگین با گوگل این است که همه کاربران بتوانند از آن استفاده کنند. پس گزینه external را انتخاب و اگر فقط برای ورود کارمندان درون سازمانی می خواهید گزینه internal را انتخاب کنید.

در فیلد app name نام بیزنس خود را وارد نمایید. در فیلد user support email جیمیلی که با آن لاگین کرده اید.(به طور خودکار همان جیمیل نوشته می شود)
در بخش بعدی لوگوی کسب و کارتان را اپلود کنید(این بخش اجباری نیست ولی به صاحبین کسب و کار پیشنهاد میشود که لوگوی خود را بفرستند)
در قسمت دامنه اپلیکیشن، سه فیلد application home page, application privacy policy link, application term of service link وجود دارد که می بایست به ترتیب لینک صفحه اصلی سایت، حریم خصوصی و شرایط خدمات را بنویسید.
اگر صفحاتی برای حریم خصوصی و شرایط خدمات ندارید، برای هر سه فیلد آدرس صفحه اصلی را بنویسید.
در بخش authorized domain نام دامنه سایت را بدون پروتکلهای www و http وhttps را وارد کنید. مثلا 7taz.com .
در قسمت email address هم نام یک یا چند ایمیل را واردکنید تا اطلاعیه های لازم از سمت گوگل به آن ها ارسال شود.
سپس دکمه Save and Continue را کلیک نمایید. در مراحل بعدی هم نیاز به اقدام خاصی نیست و باز هم دکمه Save and Continue را فشار دهید.
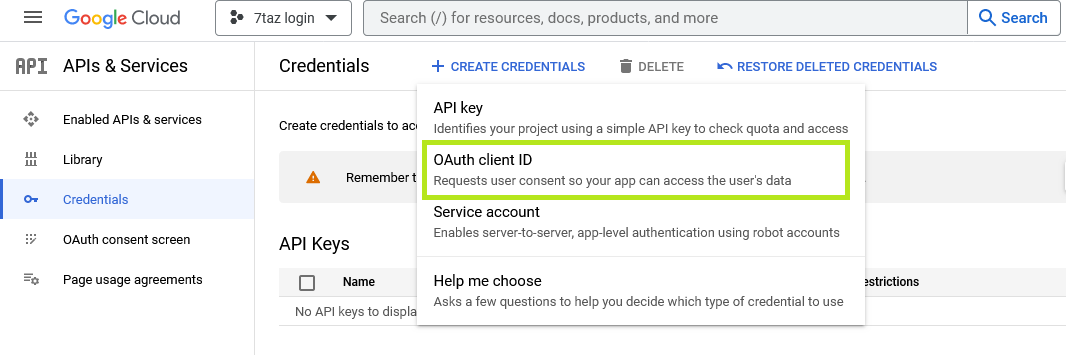
حالا نوبت ایجاد کلیدهایی است که افزونه را به گوگل اتصال دهد. بنابراین از منوی سمت چپ روی عبارت Credentials کلیک کنید تا پنجره ای مانند زیر باز شود.

مانند شکل عمل نمایید و در مرحله بعد لیست application type را باز کرده و Web application را انتخاب نمایید. سپس به وردپرس مراجعه کنید و لینک آدرس را از مرحله شماره 17 کپی کرده و در قسمت Authorized redirect URIs وارد نمایید.

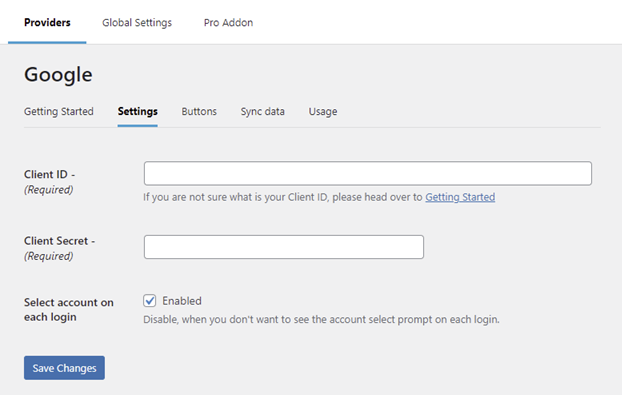
در انتها دکمه create را فشار داده تا کدهای اتصال به افزونه ایجاد گردد. Your Client ID و Your Client Secret را کپی کرده و در بخش مربوط به خودشان در افزونه جایگذاری نمایید.

بعد از ذخیره تنظیمات، افزونه از شما میخواهد تست انجام دهید تا مطمئن شوید اپلیکیشن بدون خطا اجرا می شود یا نه. پس روی دکمه verify settings کلیک کرده تا تست اعتبارسنجی انجام دهد.
در گام بعد روی دکمه Enable رفته تا اجازه ورود کاربران با حساب گوگلشان داده شود. بعد از اتمام این مرحله به سربرگ buttons رفته و بسته به سلیقه خودتان نوع دکمه نمایشی را انتخاب و ذخیره نمایید.
در سربرگ Usage می توانید شورت کد موردنظر را کپی کرده و در صفحه حساب کاربری پیست نمایید.
خطاهای فعالسازی لاگین با گوگل
خطاهای رایجی که حین تائیدیه ممکن است با آن روبرو شوید را در زیر لیست کرده ایم و علت آن را بیان می کنیم.
خطای «ثبت کاربر جدید مجاز نیست»
هنگامی که کاربر با استفاده از جیمیل قصد عضویت در سایتی را دارد، با خطای «ثبت کاربر جدید مجاز نیست» مواجه می شود. علت آن درست نبودن تنظیمات ثبت نام کاربر جدید است.
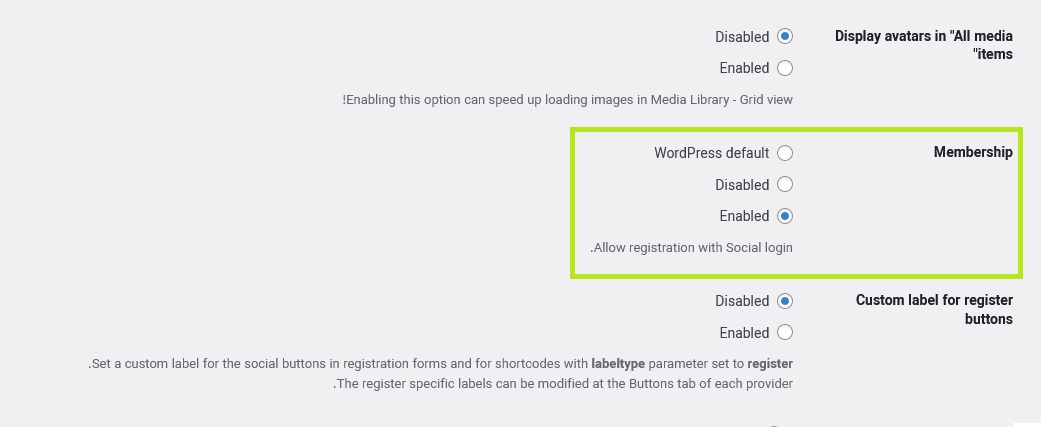
برای از بین بردن این خطا در تنظیمات عمومی (Global Settings) بخش Membership را روی Enabled قرار دهید تا اجازه ثبت نام و لاگین با گوگل برای کاربران داده شود. اغلب اوقات ممبرشیپ روی گزینه «پیش فرض وردپرس» (WordPress default) است.

Error: redirect_uri_mismatch
Error: redirect_uri_mismatch
The redirect URI in the request, https://yoursite.com/wp-login.php?loginSocial=google, (where the yoursite.com is your domain) does not match the ones authorized for the OAuth clientAccess blocked: This app’s request is invalid
You can’t sign in because this app sent an invalid request. You can try again later, or contact the developer about this issue. Learn more about this error
If you are a developer of this app, see error details.
Error 400: redirect_uri_mismatch
مشکل این است که قسمت URI های مجاز تغییر مسیر برای برنامه شما درست نیست. برای رفع مشکل، مرحله 17 تنظیمات برنامه را بررسی کنید.
Error: invalid_client
Error: invalid_client The OAuth client was not found
شناسه مشتری وارد شده صحیح نیست. شاید برنامه با شناسه وارد شده حذف شده باشد. به ارائهدهنده Google ← تنظیمات بروید و مطمئن شوید که شناسه مشتری و Client Secret همان برنامه ای که ایجاد کرده اید، وارد شده است.
Error: Request is missing required authentication credential
Error: Request is missing required authentication credential. Expected OAuth 2 access token, login cookie or other valid authentication credential. See https://developers.google.com/identity/sign-in/web/devconsole-project
شناسه مشتری یا Client Secret وارد شده صحیح نیست، احتمالاً حاوی چند کاراکتر فضای سفید اضافی است. مطمئن شوید که Client ID و Client Secret را در قالب مناسب کپی کرده اید.
Error 403: org_internal
Error 403: org_internal
This client is restricted to users within its organization
«نوع کاربر» در برنامه شما روی «داخلی» تنظیم شد. مشکل این است که برنامه های داخلی فقط برای اعضای سازمان قابل استفاده هستند. اگر هدف این است که برنامه برای همه قابل استفاده باشد، نوع کاربری «خارجی» باید انتخاب شود.
Other 403 and 404 errors
هنگامی که سایر ارائه دهندگان شما به درستی کار می کنند، اما ارائه دهنده Google شما خطای 403 یا 404 را به شما می دهد، سرور یا فایروال شما به احتمال زیاد دارای محدودیتی است که از دسترسی به صفحات دارای پیوندهای HTTP/HTTPS در آنها جلوگیری می کند.
سوال متداول کاربران
چرا در نسخه 3.0.19 به صورت خودکار وارد نمی شود؟
Google برای تجربه کاربری بهتر، کدهای مرتبط با احراز هویت را تغییر داده است. بنابراین هنگامی که کاربر قبلاً با ارائه دهنده Google وارد شده و از سیستم خارج شده است، آن شخص این فرصت را خواهد داشت که یک حساب Google دیگر را انتخاب کند.
این یک مشکل رایج بود که کاربران با یک حساب Google غیر از حساب مورد نظر خود وارد سیستم می شدند، بنابراین از سایت خارج می شدند. اما از این مرحله، ورود به صورت خودکار با حساب انتخاب شده اتفاق افتاد.
خوشبختانه Google یک محدوده انتخابگر حساب ارائه می دهد، پس با شروع از Nextend Social Login 3.0.19، کادر انتخاب حساب به جای ورود خودکار ارائه می شود. به این ترتیب کاربران می توانند حسابی را که می خواهند با آن وارد شوند انتخاب کنند.
برای خارج کردن برنامه Google از حالت تست چه باید کرد؟

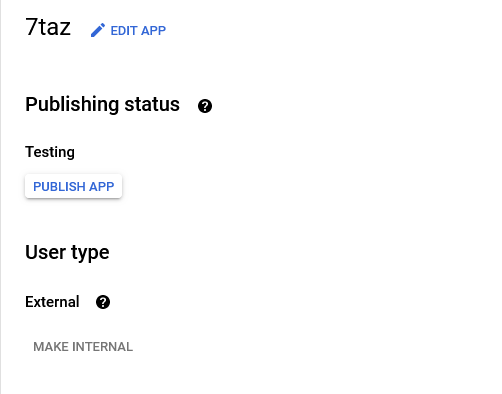
مجددا از منوی سمت چپ روی «OAuth consent screen» کلیک کنید. مشاهده می کنید که برنامه Google شما در حالت “تست” است.(مانند تصویر).
حالت تست این امکان را به شما میدهد تا اپلیکیشن ایجاد شده را با تعداد محدودی از کاربران به صورت آزمایشی به کار ببرید.
بنابراین وقتی در افزونه تست کردید و برنامه با موفقیت انجام شد و Works Fine را مشاهده کردید، در این مرحله می توانید به اپلیکیشن مراجعه کرده و روی دکمه «Publish App کلیک کنید.
سپس پاپ اپی باز می شود با عنوان “Push to production؟”. پس با «Confirm» کردن آن اجازه ورود همه کاربران به سایت تان با جیمیل شان بدهید.
آیا می توان دکمه Nextend Social Login را به سایدبار سایت اضافه کرد؟
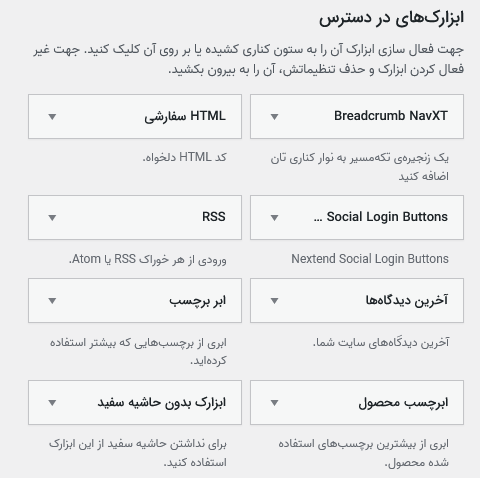
بله از قسمت ابزارک ها Nextend Social Login Buttons را درگ کنید و در محل موردنظر رها کنید.