توضیحات
آموزش عملی کار با حلقه (لوپ) در المنتور
درباره دوره
اگر طراحی سایت را با استفاده از المنتور انجام می دهید، حتما متوجه شدید که المنتور دائما ویژگی هایی را اضافه می کند تا با استفاده از آن ویژگی سایت حرفه ای تری را طراحی کنیم.
حلقه (loop) در المنتور ویژگی است که با استفاده از آن می توان باکس اختصاصی برای آرشیو محصول و نوشته طراحی نمود.
تا قبل از اضافه شدن loop grid به المنتور، برای طراحی آرشیو محصولات و بلاگ می بایست از همان المان های المنتور استفاده کرد.
المان های المنتور، قابلیت سفارشی سازی به صورت محدود را دارند و اگر ویژگی دیگری بخواهیم به آنها اضافه کنیم و یا نوع چیدمانشان را تغییر دهیم باید از css استفاده کنیم.
ولی المنتور با اضافه کردن قابلیت لوپ، امکان طراحی اختصاصی و سفارشی باکس محصولات و نوشته ها را می دهد. با استفاده از این قابلیت می توان طرح های شگفت انگیزی به آرشیو محصولات و نوشته ها بدهیم.
در ابتدا باید حلقه را از بخش ویژگی های المنتور فعال کرد. سپس یک قالب جدید ایجاد نمود و نوع آن را لوپ آیتم قرار داد. سپس برای محصول و یا نوشته یک قالب اختصاصی طراحی نمود.
سرانجام در صفحه ای که می خواهیم product archive و post archive نشان داده شود، کارت های سفارشی طراحی شده را فراخوانی می کنیم.
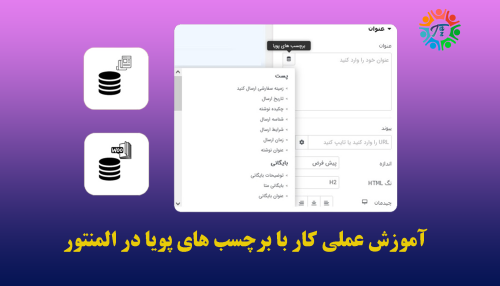
در این مجموعه آموزشی ابتدا به طراحی کارت محصول با استفاده از آیتم های ووکامرس پرداختیم سپس طراحی باکس نوشته را با استفاده از برچسب های پویا انجام دادیم. تا با هر دو شیوه کار آشنا شوید و بتوانید شخصی سازی بیشتری روی سایت تان انجام دهید.
سرفصل های دوره

8 دقیقه
3 دقیقه
12 دقیقه
16 دقیقه
سوالات متداول
بله. ابتدا باید حلقه (لوپ) را فعال کنید تا آیتم loop grid در المنتور و لوپ آیتم در قالب ها فعال گردد.
برای اینکار به پیشخوان وردپرس رفته، روی سربرگ ویژگی ها کلیک نمایید، سپس گزینه حلقه را فعال نمایید.
بله. در طراحی باکس محصولات و نوشته ها می توان از برچسب های پویا (محتوای دینامیک) استفاده نمود.
بخش آخر آموزش ما را مشاهده نمایید.













آرزو –
مرسییییی از استاد گرامی خانم هدایت پناه عزیز
لطفا باز هم مطالب این چنینی برامون در سایت قرار بدید.
واقعا مفید و کاربردی بود🌹
7taz (خریدار محصول) –
سلام
خداروشکر که از دوره آموزش لوپ در المنتور براتون مفید بود. امیدوارم سایت های خفن باهاش طراحی کنید
آرزو (خریدار محصول) –
بی نظیر بوددددد
با تشکر از خانم هدایت پناه بابت توضیحات عالی شون 🌹🌹🌹
7taz (خریدار محصول) –
متشکرم از محبت شما🌹🌹🌹
ریحان –
استاد عالی بود. به جرأت میتونم بگم همچین آموزش عالی در زمینه ی لوپ در المنتور جایی ندیدم.ممنون از شما
7taz (خریدار محصول) –
سلام
خیلی ممنونم از لطفتون. خداروشکر که از دوره لوپ شرکت هفت تاز رضایت داشتید
حمیدرضا (خریدار محصول) –
سلام عالی بود ممنونم لطفا مطالب بیشتری مثل این قرار بدید
7taz (خریدار محصول) –
سلام متشکرم.
چشم ایشالا به زودی آموزش های بیشتری در سایت قرار میدیم.
حمیدرضا –
سلام بسیار آموزش مفیدی بود ممنون فقط مثلا برای صفحات دسته بندی و بایگانی ، چطور باید المان حلقه رو در قالب بایگانی ، تنظیم کنیم که در صفحه هر دسته بندی ، فقط مقالات همون دسته رو نشون بده؟
چون مثل المان آرشیو نوشته ها ، خودش تشخیص نمیده به صورت اتومات از کدوم دسته ، مقالات رو بخونه و همه مقالات سایت رو میاره و بنده میخوام فقط مقالات هر دسته بندی رو با حلقه نشون بده
7taz (خریدار محصول) –
سلام ممنونم از لطفتون. وقتی در لوپ گرید، حلقه طراحی شده رو فراخوانی می کنید، در بخش ویرایش لوپ قسمت پرس و جو، موارد شامل رو «کلید واژه» انتخاب و در قسمت کلیدواژه، دسته بندی موردنظرتون رو بنویسید تا اون مقالات اون دسته رو بهتون نشون بده.
نانو (خریدار محصول) –
سلام استاد
میخواستم ببینم من اگر در حلقه خود محصولات دانلودی قرار داده باشم چطور میتونم دکمه دانلود برای همون محصول رو تو قالب خودم به صورت پویا معرفی کنم؟
7taz (خریدار محصول) –
سلام
بله از حلقه پویا باید استفاده کنید.
ولی اول اینکه محصول باید رایگان باشه و بدون عضویت افراد بتونند دانلود کنند.
وگرنه شبیه دکمه خرید می شود که در صفحه اصلی سایت گذاشتم.